floatと聞くと身構えてしまいませんか。
floatは、CSSレイアウトで欠かせないプロパティでありながら、その使い勝手で悩まないひとはいないであろうと 思われるほどやっかいな機能です。
私も初めて使ってみたときは、もうpositionだけ使ってればいいじゃん・・・と思ったほど悩まされましたが、 とあるサイトさんで、floatの落とし穴にはまるのは役割を正しく理解していないからだ!という記事を見てから かなり拒否感が減りました。
サイトデザインを変更
basic simple fancyCSSを勉強したけど使いこなせない・・・そんな方へ、CSSレイアウトをマスターするコツをアドバイスします♪
floatと聞くと身構えてしまいませんか。
floatは、CSSレイアウトで欠かせないプロパティでありながら、その使い勝手で悩まないひとはいないであろうと 思われるほどやっかいな機能です。
私も初めて使ってみたときは、もうpositionだけ使ってればいいじゃん・・・と思ったほど悩まされましたが、 とあるサイトさんで、floatの落とし穴にはまるのは役割を正しく理解していないからだ!という記事を見てから かなり拒否感が減りました。
floatの役割は、「回りこみ」ではないのです。
曰く、floatは単に位置を左右に動かす指定ではなく、文字通り通常のHTMLの流れから「浮き上がらせて表示する」
という役割を持っているそうです。
ここで気をつけたいのが、floatによって浮き上がった内容はその親要素にとって「見えない箱」になってしまうことです。
例えば、
<div id="content">
<div id="side">メニュー</div>
<div id="main">内容</div>
</div>
というHTMLで、#sideと#mainの両方にfloatをかけると、#contentに背景色を指定しても反映されません。
これは、#contentにとってfloatをかけられた#sideと#mainが存在しないものと判別されるため、
#contentはheight:0;となり、背景色が反映される部分がないことになるのです。
なので#contentに適当なheightを指定すれば、指定した高さ分だけ背景色が適用されます。
もしくは、#sideにのみfloatを指定すると、#mainは存在することになるので、#mainの高さ分だけ背景色が適用されます。
背景色のほかに落とし穴となるのがmarginです。
上記の両方にfloatをかけている例だと、#contentにmargin-bottomを指定しても、
#sideと#mainの内容が無視されている以上、意図した余白を取ることができません。

対処方法はレイアウトの仕方によって様々ですので、ここではお話しできませんが、
こういった特性があることを理解しておくと、実際にうまく表示できないときにも対処できるかと思います。
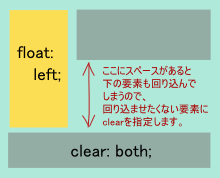
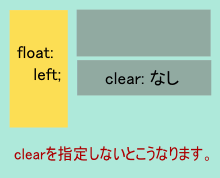
floatとセットで使われるclearとはどういう効果があるのでしょうか。
floatは、floatが指定された要素の次の要素を回り込ませるだけではなく、 可能な限り更に次の要素まで巻き込んでしまいます。 この回り込みを途中で通常に戻す際に、clearを指定します。



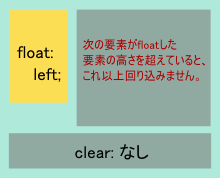
次の要素がfloatした要素の高さを超えている場合は、余計な回り込みは起こりませんが、 レイアウト崩れが起こる可能性はありますので、この場合もclearは指定しておいた方が無難です。
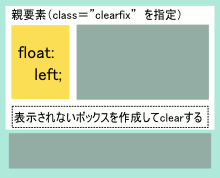
clearの応用で、よく耳にするclearfixというテクニックがあります。
clearfixは、指定したいボックスにクラス名「clearfix」と付けて使われることが多いようです。
私も同じ様にして使っています。
記述の仕方は様々なブラウザに対応させるために、いくつかあるようですが、 メインの記述としては、以下の様に指定します。

| .clearfix:after { | -----クラス名「clearfix」を指定したボックスの最後に |
|---|---|
| content: ""; | -----空の文字列を追加します。 |
| display: block; | -----追加した文字列をブロック要素にします。 |
| clear: both; | -----この要素でfloatを解除します。 |
| } |
通常のclearはfloatをかけた後のfloatさせたくないボックスに指定しますが、
clearfixはfloatをかけたボックスの親要素に指定して、そのボックスの最後に見えないボックスを作成しclearさせています。
どちらを使った方がいい、ということではないので、分かりやすいほうを使えばいいんじゃないかなと思います。
上記の記述はIE8以上で対応しています。

IE7以下やMac対応の為の記述なども含めると、多数の記述の仕方がありますので、興味のある方は調べてみてください。