トラブル対処法1.CSSが反映されない
- 全てのCSSが反映されない
- headタグ内に外部CSSファイルの指定がありますか?記述の仕方は合っていますか?
- 外部CSSファイルのパスが間違えていませんか?
混乱するようであれば一度HTMLとCSSを同じフォルダ内に保存して試しましょう。
- 一部のCSSが反映されない
- セレクタの指定は正しいですか?
- Id(#id名)・class(.class名)の指定を間違えていませんか?
- 記述したキーワードのスペルは合っていますか?
- 前後のCSSの記述に間違い、漏れはありませんか?(記号:、;、{}・スペースは全て半角で記述)
▲ページTOPへ
トラブル対処法2.意図した指定ができない
- id、class名を付けずにCSSを一部にだけ反映させたい
- 親要素のidを利用して子孫セレクタを使いましょう。 →セレクタの指定について
ひとつのページだけに指定したい場合は、そのページのHTMLのbodyタグにidを付けます。
- ボックス、画像を中央に寄せたい
- ボックス、画像に対してtext-align:center;は効きません。ボックスにwidthを指定して、margin-left:auto;margin-right:auto;を指定します。
- auto;の指定がうまくいかないときは、ボックスの大きさに合わせてmargin-leftを20~40%で調整します。
ただし、この場合画面サイズによって多少のずれが生じます。
- 画像の垂直方向に対して中央に揃えたい場合は、vertical-align:middle;を指定します。
▲ページTOPへ
トラブル対処法3.marginが効かない
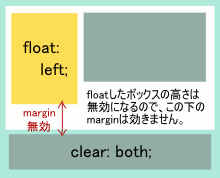
- 周囲にfloatを指定している
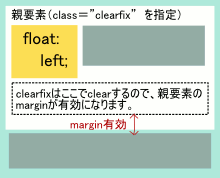
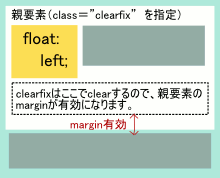
- floatしたボックスの親要素に大してmarginを指定したい場合はclearfixを使用します。


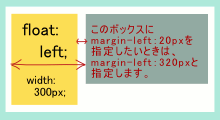
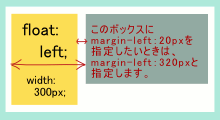
- floatしたボックスに回り込ませたボックスの横marginを指定したい場合は、
floatしたボックスのwidthも含めた値を指定します。

- 周囲にposition:absolute;又はfixed;を指定している
- 絶対配置したボックスにはmarginの指定はできません。top、left、bottom、rightプロパティで座標を変えましょう。
- 上記以外
- CSSの他の部分でmarginを重複して指定していませんか?
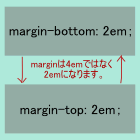
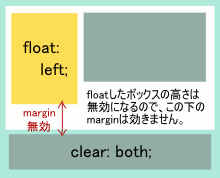
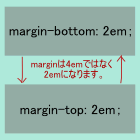
- margin-topの指定は、上部に位置するボックスのmargin-bottomの指定と重複しない仕様になっています。

▲ページTOPへ
トラブル対処法4.背景色・背景画像が出ない
- 周囲にfloatを指定している
- floatした要素は親ボックスにとって無いものと判断されます。
親ボックスにheightを指定するか、他のfloatを指定しないボックスを用意します。
- 上記以外
- CSSの記述は正しいですか?画像のパスを間違えていませんか?
- 子要素に別の背景を指定したボックスがありませんか?
▲ページTOPへ
トラブル対処法5.レイアウトが崩れた
- 周囲にfloatを指定している
- floatさせたくないボックスにclear:both;の指定をします。
- 周囲にposition:absolute;又はfixed;を指定している
- position:relative;の指定がありますか?ブラウザによってこの指定がないと表示が崩れる場合があります。
- 親要素にpositionを指定したボックスがありませんか?
absolute;、fixed;は親要素の近い関係に指定されたpositionプロパティを基準として配置されます。
- 上記以外
- HTMLの記述に間違いはありませんか?タグの開始・閉じが正しく記述されてますか?
- CSSの他の部分に重複した指定はありませんか?
▲ページTOPへ